Allgemein, Webdesign
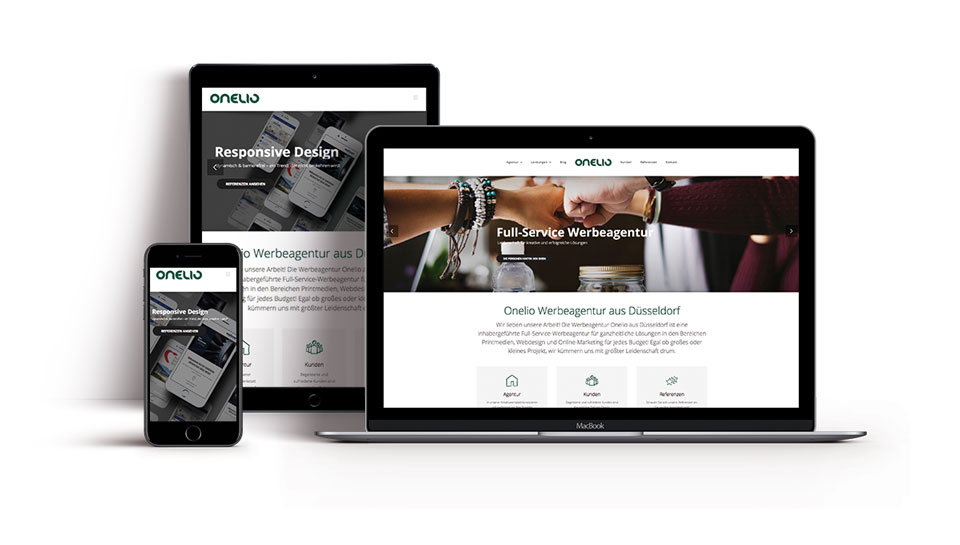
Responsive Webdesign – Eine Homepage auf allen Endgeräten

26. Juli 2017

Wieso Ihre Homepage auch auf dem Smartphone gut aussehen sollte!
Lesen Sie diesen Artikel jetzt grade auf Ihrem Smartphone? Die Chance dafür ist immens hoch. Nicht nur, dass die Verbreitung von Smartphones in den letzten Jahren rasant zugenommen hat, auch die Technik hat sich diesem Fortschritt angepasst und Homepages, die sich nicht dem Endgerät anpassen, sollten der Vergangenheit angehören.
Einfachere Seitenpflege für responsive Homepages
Grundsätzlich gibt es verschiedene Möglichkeiten, um die Darstellung einer Homepage an die verschiedenen Größen der Endgeräte anzupassen. Eine Möglichkeit, die relativ häufig genutzt wird, ist, eine spezielle mobile Version zur Verfügung zu stellen und die Seiten mit canonical-Tags zu verbinden. Dies hat aber oft den Nachteil, dass statt einer Homepage „zwei“ Seiten gepflegt werden müssen, was besonders bei größeren Projekten schnell zu Problemen führen kann.
Die sicherlich einfachere Lösung ist dabei ein responsives Webdesign. Hier wird die Homepage so programmiert, dass sich der Inhalt und das Design der Displaygröße anpassen. Dies ist oft mit einem höheren Aufwand in der Programmierung am Beginn eines Projektes verbunden, dadurch entfällt jedoch die Pflege einer zusätzlichen Version der Homepage, wodurch Fehler vermieden werden können.
Der mobile-friendly Bonus von Google
Wer noch keine Homepage besitzt, die responsive ist (oder über eine mobile Version verfügt), sollte bedenken, dass Google seit einiger Zeit einen direkten Bonus für Homepages vergibt, die für mobile Endgeräte optimiert sind. Zur Prüfung, ob die eigene Homepage optimiert ist, können der mobile-friendly Test von Google oder die Pagespeed-Insights-Tools verwendet werden. Dort wird die Nutzerfreundlichkeit für die Homepage auf einer Skala von 0 bis 100 bewertet. Homepages, die hier gut abschneiden, werden von Google-Nutzern auf dem Smartphone bevorzugt angezeigt und teilweise auch mit dem Hinweis „für mobil optimiert“ gekennzeichnet.
Schnelligkeit zahlt sich aus
Bei der Umstellung der Homepage auf responsive Design oder eine mobile Version der Homepage sollte man insbesondere die Ladegeschwindigkeiten im Auge behalten. Lange Ladezeiten führen zu einer hohen Absprungrate, die sich negativ auf die Rankings auswirken kann, weshalb hier ein genauer Blick auf die Ladezeiten den entscheidenden Vorteil bringen kann.
Mehr zum Thema Responsive Webdesign erfahren Sie auch auf unserer Agenturseite.